Hear Me
Friendly, effective, and professional sign language interpreter service for hearing-impaired persons with love.


My Role - Design UX Lead, Research Lead, User Experience Design, Prototypes Design, Brand Identity Design
Team - 3 UX Designers
Timeline - 5 months (2020-2021)
Tool - Figma Illustrator Miro Photoshop
He is happy, so I am happy
“ I am happy that Junru has this initial idea to design an app, especially for deaf and hard of hearing people. As one of them, I feel many inconvenient in everyday life. Hear me solve many problems in a real-life scenario, such as I always could not find a satisfying sign language interpreter. It is also easy to use after I try the HiFi-prototype. Thanks~”
- Huan

“Over 5% of the world’s population suffered from disabling hearing loss. That is 466 million people. By 2030, there will be nearly 630 million people with disabling hearing loss.” - WTO
AND, THEY NEED REAL HELP ......
“As a hearing-impaired person, communication is vital in my life, sign language interpretation is the bridge how I connect with others. However, I feel upset that I could not find an appropriate interpreter for
most of the time. ” - Huan, Hearing loss student
What is Realities in the interpreters market now?
In the united states, there are mainly three challenges in the sign language interpreter market.
Time-Consuming
Although many agencies provide sign language interpreters service, it takes at least two to three weeks and a complicated procedure to make a reservation. And the deaf person could not decide the location, time, and could not contact interpreters.
Users limitations.
Some interpreters institute only provide services for companies and institutions rather than individuals.
Money-Consuming
Agency companies charge an average of $150 per hour in the US market, which is expensive or most hearing-impaired persons. The truth is interpreters only get paid off half of the fees, and agency companies will
get the left 50%.
What is our Goal?
Based on the existing problems, we set our work goal.

Timely support

Succinct service procedure

Professional, freindly service
Interviews revealed that users need service in broader areas.
Through secondary research and interviews, I gained an initial understanding of the target user’s interpreter requirements, goals. 3 users who have a different levels of hearing-impaired participated in the interview.
When and where do they need sign language interpretation services?

Sign language interpreters are needed

Require a professional interpreters when go to hospitals or special locations.

The work requires a sign language interpreter
to ensure the smooth progress of the negotiation and project.

During a phone call or video call
Customers have different needs when they find interpreters.
Survey respondents broadly reflected the demographics of target users. 100% percent of them are hearing-impaired persons who are my target users and near 95% persons are willing to participated in the research study. Furthermore, 75% respondents use sign languages

Our target user
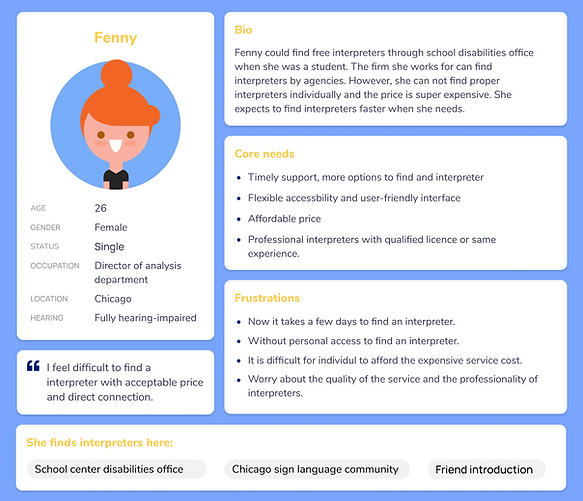
In order to illustrate the key audience of our product, and to help potential stakeholders gain more sympathy for the target issues, we create target users . Based on the major findings from the interviews and the surveys with other research reports we gathered online, we listed the insights which could impact the future design, sorted them on the whiteboard, and built two personas: Fenny Doris and Williams Wu.
What can we learn from existing applications?
There are three mobile applications that have relevant approaches: Interp.me, SLUSA, and Jennie. They also target sign language interpreters' needs and provides the users quality online experience.



Turning painpoints into design opportunities
Base on the interviews, surveys, and desktop research, we use affinity diagrams to categorize all information-related service processes into four stages: Search interpreters, match interpreters, interpretation process, and post-service stage. By analyzing four stages of the service process, we summary some opportunities of the user’s key needs.


“When I need interpretation service, I hope I can choose both immediate service and reservation service so that I can get help both in emergency situations and scheduled important situations.”

“When I make a reservation with the interpreter, I hope I can pick interpreters base on my preference and many other standards such as location, time, and etc so that I can get the most satisfied interpreter and feel comfortable to communicate with others.”

“When I am in the service process, I hope I could with him all the time in case I do not understand him/her sign languages or emergency situations so that I could keep communication with him/her and make the service fluently ”
What are the most essential problems?
Insights
1. For scheduled important sign language interpretation requirements, users should be able to make appointments in advance to make sure of the service.
2. Provide Immediate interpratation service. Customers should be able to to contact with interpreter stand by online on time.
1. When making an appointment, Users should be able to pick the different service requirements including the expert field, time, location, professionality, and etc to match the most appropriate interpreters who fit the needs.
2. Except the basic requirement, Costomers could also know the detail information and service evaluation of the interpretations to make the final decision
1. In the video call, customers should be able to text with interpreters all the time to make a more clear interpretation. And subtitles are provided in video online service.
2. In the appointment case, customers could be able to contact the scheduled interpreter both before and in the service process.
Strategy
Based on the all the research and synthesis, we decide to create an interpretation service app for hearing-impaired persons to get satisfied interpretion service experience. We conclude and brainstormed with the most important features: immediate video call service, interpretation appointment booking, online and onsite service, and interpreters browser.
A glance at Main Featrue
Home page-See all nearby interpreters
-
Interpreters map to find the closest “one” to your location.
-
Quick access to all other services by navigation bar: Emergency service, Appointments process tracking, profile, and advance search.
Appointment Reservation
-
After users find their favorite sign language interpreter, they can chat with her/him and make a reservation directly.
-
Users can also check all appointments on the main page.

Interpretation Service/ Online and Onsite
1 Professional interpretation service with reservation provide both online and onsite service.
2 The app will help users to record the service time, and users can also know the service fee.


24/7 Immediately service by stand
1 If there is an emergency case, the user could start a video call immediately.
2 Users could also have a chat directly with interpreters in the service.
3 It is a free service with professional or volunteer interpreters.


Interpreters Browse_Find your most satisfied interpreter
Suppose users do not like interpreters recommended on the map. In that case, they could search by themself in the browse according to their specific requirements and find the most satisfied interpreters as a result.
A warm, soft, and friednly visual style

Iterations and more Iterations
The needed features, actions, and pieces of information were already pretty clear after the phases above, so we jump straight to quick sketch wireframes, after several rounds of iterations, we switch to Figma to keep low fidelity wireframes, mid-fi prototypes on these features, tested, and improved iterations according to the feedbacks we collected and usability testing.

User testing and exploration iterations make a better product
